How to Implement Cart Reminders in Shopify for Users

Cart abandonment is a common challenge in e-commerce, where potential customers add items to their cart but fail to complete the purchase. This behavior represents a significant leak in the sales funnel, often resulting from distractions, indecision, or simply forgetting about the items. Fortunately, this issue can frequently be addressed with a well-timed, gentle reminder to the customer.
How to Remind Users Gently?
While reminders can be effective in recovering abandoned carts, it's crucial to strike the right balance. Overly frequent or aggressive reminders can quickly irritate customers, potentially damaging your relationship with them and harming your brand image. Therefore, it's essential for stores to adopt a gentle and personalized approach that nudges customers without making them feel pressured or manipulated.
The best way is to integrate these reminders into the customer's browsing experience, making them feel natural and helpful rather than intrusive. By doing so, you can effectively bring attention back to abandoned items without disrupting the overall user experience.
Best Cart Purchase Reminder Strategies for Shopify
1. Implementing a Floating Widget
Implement a discreet floating widget that displays the image of the latest added item at the bottom right corner of the website. This widget functions similarly to a hamburger icon – when clicked, it reopens the cart drawer. This method keeps the abandoned items visible without being obtrusive, gently reminding customers of their initial interest.
For an even more effective approach, consider combining this floating widget with a sticky add-to-cart feature. A sticky add-to-cart button remains visible as users scroll through your product pages, making it incredibly easy for them to add items to their cart at any point during their browsing experience. This combination of gentle reminders and convenient purchasing options can significantly boost your conversion rates.
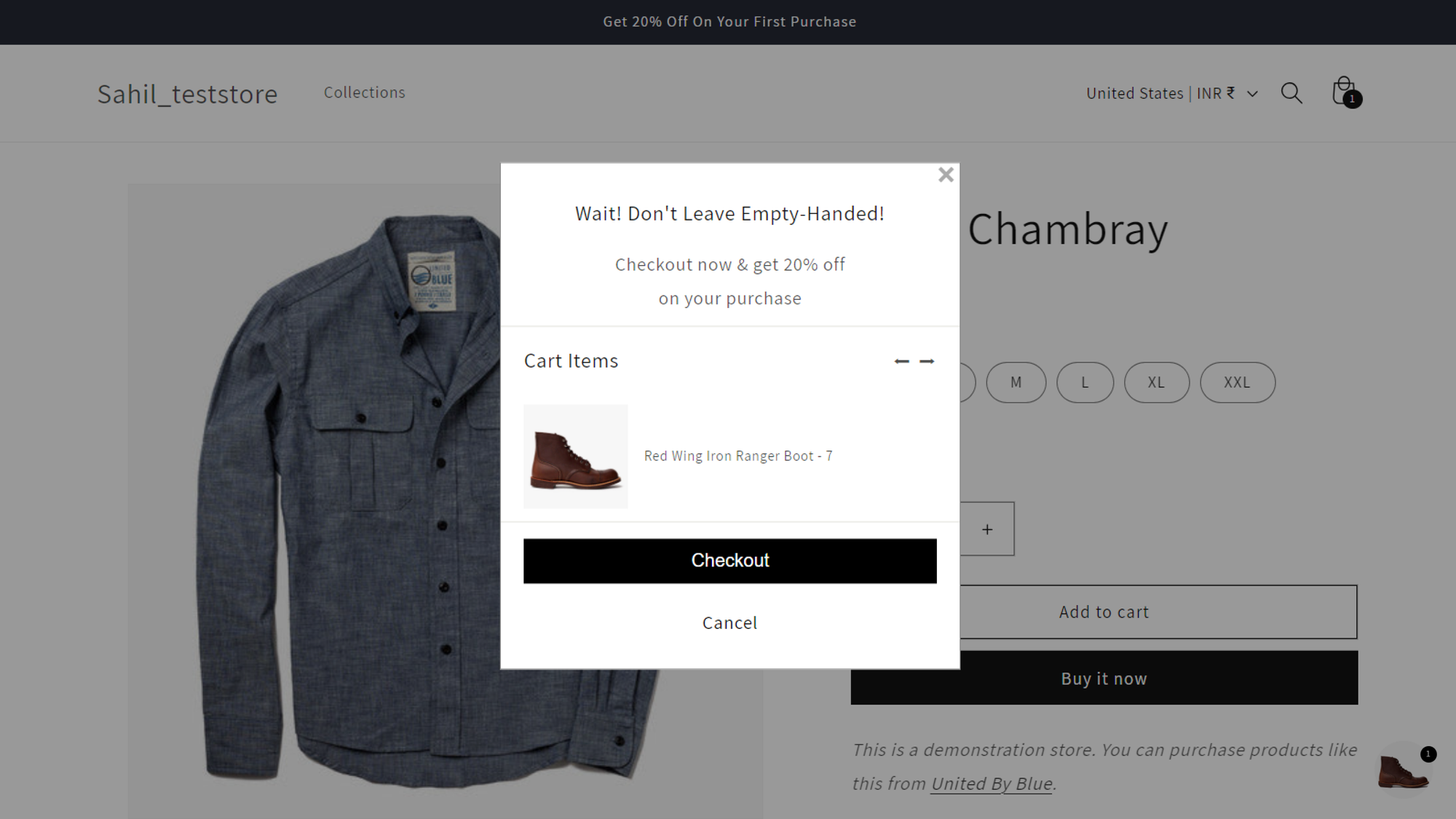
2. Exit Intent Pop-up
Create an exit intent pop-up that appears when a user is about to leave the site. This pop-up should feature clear, compelling content and display the items left in the cart.
By timing this reminder just as the user is considering leaving, you create a last opportunity to recapture their interest and potentially complete the sale.
Both of these methods cleverly incorporate abandoned items into the user's journey through the website. They catch attention effectively but do so in a way that enhances rather than hinders the overall browsing experience.
These strategies represent applied Conversion Rate Optimization (CRO) techniques that have demonstrated success in reducing cart abandonment rates.
Here is the link to a dummy store to see a demonstration -
Store Url - https://sahil-teststore.myshopify.com/
Password - tewblo
loom Rec. -
Cart Floater
https://www.loom.com/share/ba8e90cecb4f4261aaaa42474e730472?sid=5b811a4c-895b-4850-9dca-09dc1cdbd5fb
Exit Intent
https://www.loom.com/share/6a7743a53fc94d07add4a9249ea55907?sid=9a9a8d27-5d89-4dff-ae6a-b3c8d8ddb8edSuggested Reads- AMP for Shopify: Worth It in 2024?
Here is How You Can Integrate It Into Your Own Website
1. Create a section with the name ‘cro-cart_floater’ in the theme code
<style>
.cart_widget-float {
position: fixed;
bottom: 37px;
right: 25px;
z-index: 100;
height: 70px;
width: 70px;
display: none;
}
#osh-cart-bubble-1 {
position: absolute;
top: 6px;
right: -5px;
z-index: 1;
background-color: black;
color: white;
height: 20px;
width: 20px;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
font-size: 10px;
}
#cart_product-img1 {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
border-radius: 50%;
overflow: hidden;
background: antiquewhite;
}
</style>
<div class="cart_widget-float" id="cart_widget">
<span id="osh-cart-bubble-1" {%- if cart == empty -%} style="display: none;" {%- endif -%}>
{{- cart.item_count -}}
</span>
<span id="cart_product-img1"></span>
</div>
{% render 'cro-exit-intent' %}
<script>
document.addEventListener('DOMContentLoaded', function() {
const elements = {
cartWidget: document.getElementById('cart_widget'),
cartBubble: document.getElementById('osh-cart-bubble-1'),
prodImg: document.getElementById('cart_product-img1'),
modal: document.getElementById('cartModal'),
closeButton: document.getElementsByClassName('close')[0],
checkoutButton: document.getElementById('checkoutButton'),
cancelButton: document.getElementById('cancelButton'),
cartItemsContainer: document.getElementById('cart-items')
};
// Constants
const CART_UPDATE_INTERVAL = 3000;
const POPUP_DELAY = 40000;
// Helper functions
function updateCartDisplay(cartItemCount) {
elements.cartWidget.style.display = cartItemCount > 0 ? 'block' : 'none';
elements.cartBubble.style.display = cartItemCount > 0 ? 'flex' : 'none';
if (cartItemCount > 0) {
elements.cartBubble.textContent = cartItemCount;
elements.cartBubble.style.padding = '4px';
elements.cartBubble.style.fontSize = '15px !important';
}
}
function updateFloaterImg(cartImg) {
let existingImg = elements.prodImg.querySelector('img');
if (!existingImg) {
existingImg = document.createElement('img');
existingImg.style.width = '100%';
elements.prodImg.appendChild(existingImg);
}
if (existingImg.src !== cartImg) {
existingImg.src = cartImg;
}
}
function updateModalItems(data) {
elements.cartItemsContainer.innerHTML = '';
data.items.forEach(item => {
const cartItem = document.createElement('div');
cartItem.className = 'cart-item';
const img = document.createElement('img');
img.src = item.featured_image.url;
const info = document.createElement('div');
info.className = 'cart-item-info';
const name = document.createElement('div');
name.className = 'cart-item-name';
name.textContent = item.title;
const price = document.createElement('div');
price.className = 'cart-item-price';
// price.textContent = formatMoney(item.price, format);
info.appendChild(name);
info.appendChild(price);
cartItem.appendChild(img);
cartItem.appendChild(info);
elements.cartItemsContainer.appendChild(cartItem);
});
}
function startPopupTimer(data) {
if (sessionStorage.getItem("popupShown") !== "true" && data.items.length > 0) {
if (!sessionStorage.startingTime) {
sessionStorage.setItem("startingTime", Date.now());
}
const checkElapsedTime = () => {
const elapsedTime = Date.now() - sessionStorage.getItem("startingTime");
if (elapsedTime >= POPUP_DELAY) {
elements.modal.style.display = 'block';
sessionStorage.removeItem("startingTime");
sessionStorage.setItem("popupShown", "true");
clearInterval(timerInterval);
}
};
const timerInterval = setInterval(checkElapsedTime, 1000);
}
}
// Main functions
function fetchCartItem() {
fetch('/cart.js', {
method: 'GET',
headers: { 'Content-Type': 'application/json' }
})
.then(response => response.json())
.then(data => {
updateCartDisplay(data.item_count || 0);
if (data.items.length > 0) {
updateFloaterImg(data.items[0].featured_image.url);
updateModalItems(data);
startPopupTimer(data);
}
})
.catch(error => console.error('Error:', error));
}
// Event listeners
elements.cartWidget.addEventListener('click', function(event) {
event.preventDefault();
const cartDrawer = document.querySelector('cart-drawer');
cartDrawer.classList.add('active');
});
elements.closeButton.onclick = () => elements.modal.style.display = 'none';
elements.cancelButton.onclick = () => elements.modal.style.display = 'none';
elements.checkoutButton.onclick = () => window.location.href = '/checkout';
// Initialize
fetchCartItem();
setInterval(fetchCartItem, CART_UPDATE_INTERVAL);
});
</script>
<script>
document.addEventListener("DOMContentLoaded", function() {
const notifierslider = document.getElementById('cart-items');
const notifierleftArrow = document.querySelector('.notifier-arrow-prev');
const notifierrightArrow = document.querySelector('.notifier-arrow-next');
let notifierscrollAmount = 0;
const notifierscrollStep = 260;
notifierleftArrow.addEventListener('click', function() {
notifierscrollAmount -= notifierscrollStep;
notifierslider.scrollTo({
top: 0,
left: notifierscrollAmount,
behavior: 'smooth'
});
});
notifierrightArrow.addEventListener('click', function() {
notifierscrollAmount += notifierscrollStep;
notifierslider.scrollTo({
top: 0,
left: notifierscrollAmount,
behavior: 'smooth'
});
});
});
</script>
{% schema %}
{
"name": "Cart Floater",
"settings": [],
"presets": [
{
"name": "Floater Widget",
"category": "Custom",
"settings": {}
}
]
}
{% endschema %}2. Create a snippet of the name ‘cro-exit-intent’
<style>
.modal {
display: none;
position: fixed;
z-index: 200;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: hidden;
background-color: rgba(0, 0, 0, 0.4);
}
.modal-content {
margin: auto;
background: white;
border: 1px solid #888;
position: absolute;
width: 100%;
max-width: 400px;
text-align: center;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.modal-content-scroll{
height: 170px;
border-top: 1px solid #E1E1DA;
border-bottom: 1px solid #E1E1DA;
}
.close {
color: #aaa;
position: absolute;
top: -4%;
font-size: 3.1rem;
font-weight: bold;
right: 3px;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
.modal-content-heading, .modal-content-scroll,
.modal-content-buttons {
padding: 0 20px;
}
.modal-content-heading{
padding-top: 15px;
padding-bottom: 1rem;
}
.modal-content-buttons{
padding-bottom: 15px;
}
.cart-items {
display: flex;
overflow-x: auto;
gap: 0.399rem;
align-items: center;
}
.cart-item {
display: flex;
align-items: center;
margin: 8px 0;
min-width: 248px;
width: 100%;
gap: 0.441rem;
}
.cart-item img {
max-width: 120px;
max-height: 90px;
margin-right: 10px;
}
.cart-item-info {
display: flex;
font-size: 1.2rem;
flex-direction: column;
align-items: flex-start;
}
.cart-item-name,
.cart-item-price {
margin: 2px 0;
text-align: left
}
.checkout-button, .cancel{
background-color: black;
color: white;
width: 100%;
padding: 10px 20px;
border: none;
cursor: pointer;
font-size: 16px;
margin-top: 15px;
}
.cancel{
margin-top: 10px;
background: white;
color: black;
}
@media (max-width: 440px) {
.modal-content {
max-width: 350px;
}
</style>
<div id="cartModal" class="modal">
<div class="modal-content">
<div class="modal-content-heading">
<span class="close">×</span>
<div>
<h3>Wait! Don't Leave Empty-Handed!</h3>
<p style="margin: 5px 15px 0px 15px;">Checkout now & get 20% off <br> on your purchase</p>
</div>
</div>
<div class="modal-content-scroll">
<div style="display: flex; justify-content: space-between;">
<h3>Cart Items</h3>
<div id="notifier_arrowicon" style="gap: 0.50rem; display: flex; justify-content: flex-end; align-items: center;">
<div class="notifier-arrow-prev" style=" cursor: pointer;">⬅</div>
<div class="notifier-arrow-next" style=" cursor: pointer;">➡</div>
</div>
</div>
<div id="cart-items" class="cart-items"></div>
</div>
<div class="modal-content-buttons">
<button class="checkout-button" id="checkoutButton">Checkout</button>
<div class="cancel" id="cancelButton">Cancel</div>
</div>
</div>
</div>*make changes in the heading and description according to your requirements here in <h3> tag for heading a <p> tag for description.
3. Include the section in the theme.liquid file so that it appears on every page.
{% section 'cro-cart_floater' %}and with this last step you are all done with the set-up.
Takeaway
Implementing gentle reminders for abandoned carts is a powerful strategy to improve your Shopify store's conversion rate. By cleverly integrating abandoned items into the user journey, you can recapture customer interest without being intrusive. With the right approach, you can significantly reduce cart abandonment and boost your store's performance.
FAQs
How can I reduce cart abandonment on my Shopify store?
Implement gentle reminders like floating widgets or exit-intent popups, optimize your checkout process, and offer multiple payment options to reduce friction.
What's the best timing for cart abandonment reminders?
Timing varies, but generally, a combination of immediate (like floating widgets) and delayed (like exit-intent popups after 30-60 seconds) reminders works well.
Can these reminder techniques work on mobile devices?
Yes, both floating widgets and exit-intent popups can be adapted for mobile, ensuring a seamless experience across all devices.
Expert Shopify Development Services
At F22 Labs, we specialize in creating custom Shopify solutions that drive results for e-commerce businesses. Our team of expert developers can help you implement advanced features like smart cart reminders, optimize your checkout process, and enhance your overall Shopify store performance.
If you're looking to take your online store to the next level and significantly improve your conversion rates, consider reaching out to Shopify experts at F22 Labs. Let us help you unlock the full potential of your Shopify store with our deep expertise and innovative solutions tailored to your unique business needs.
